Были разработаны адаптивные прототипы всех страниц проекта с учетом необходимости разделения функционала розничного покупателя и оптовика: главная, о компании, новости, каталог изделий, карточка изделия, ЛК оптовика и ЛК покупателя, карта ювелирных салонов, экспертный блог, поиск по сайту и некоторое количество статичных страниц вроде "оплата и получение" и "для оптовиков".
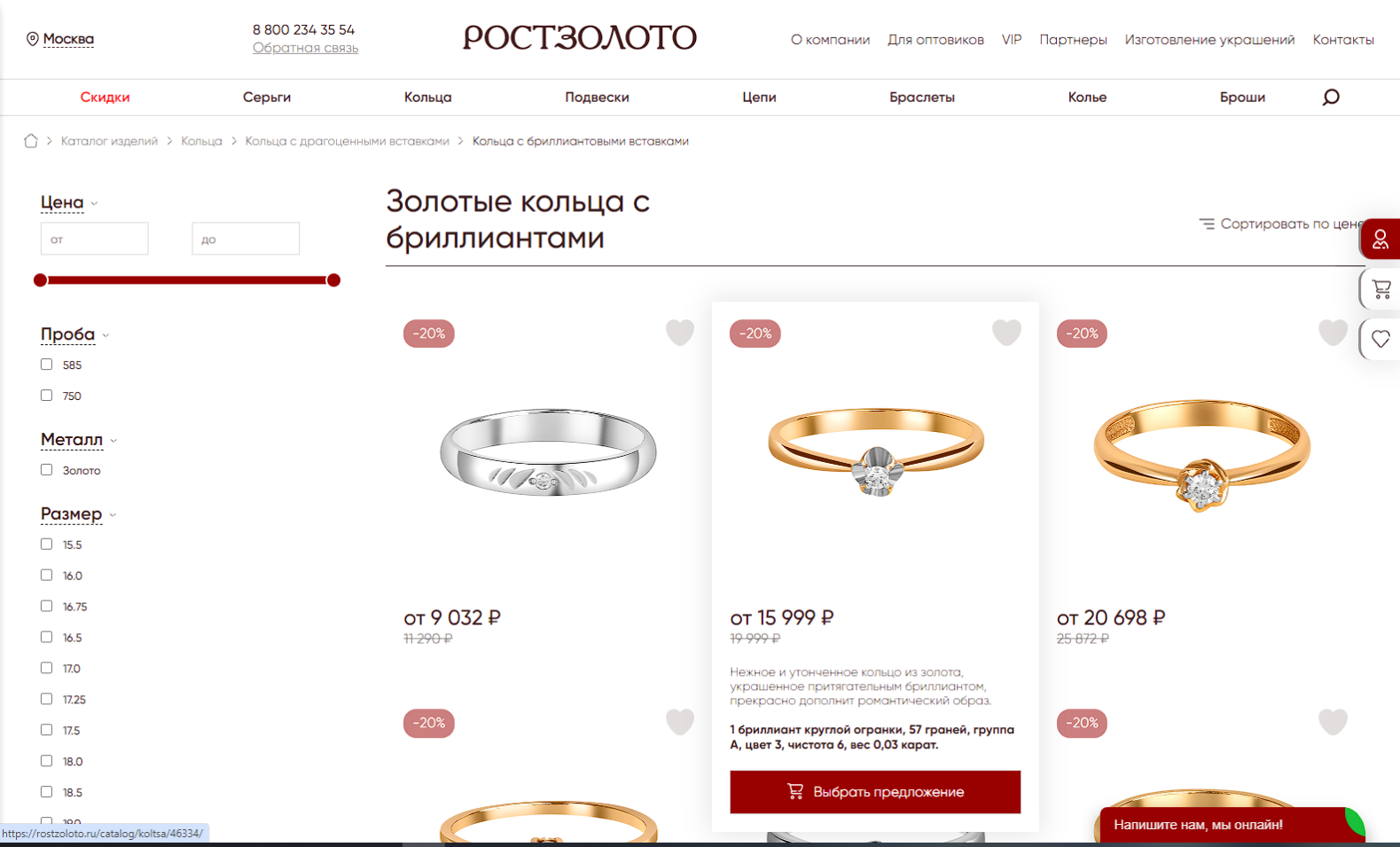
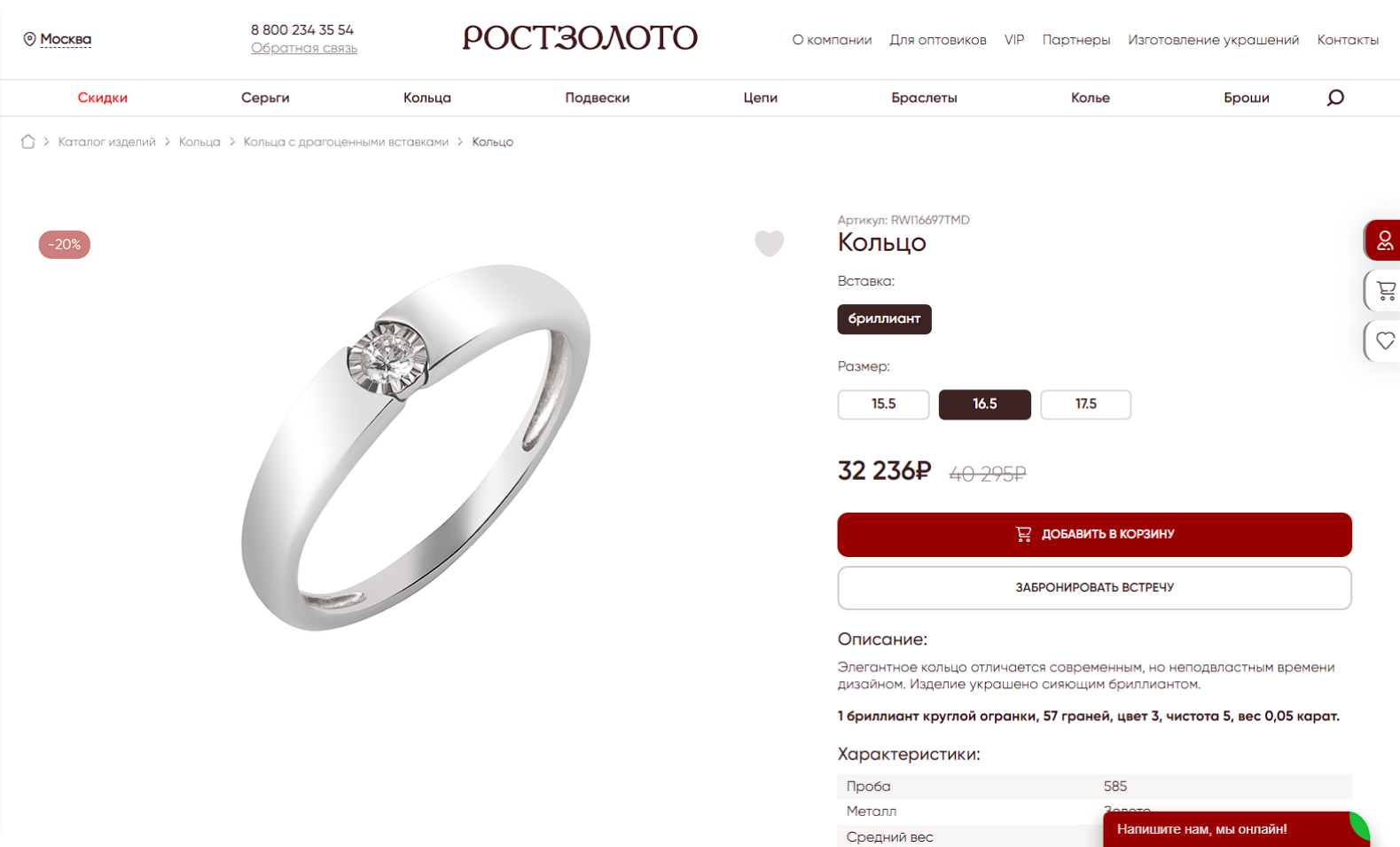
Основной из сложностей проекта были торговые предложения, т.к. у разных категорий товаров были разные свойства влияющие на переключения SKU в карточке товара: у некоторых только "вставки", у колец, например, "материал" и "размер", у некоторых "материал" и "вставки", и все эти свойства при выводе конечно должны быть удобно отсортированы, а также исключены позиции не доступные для покупки. Все задуманное удалось реализовать.
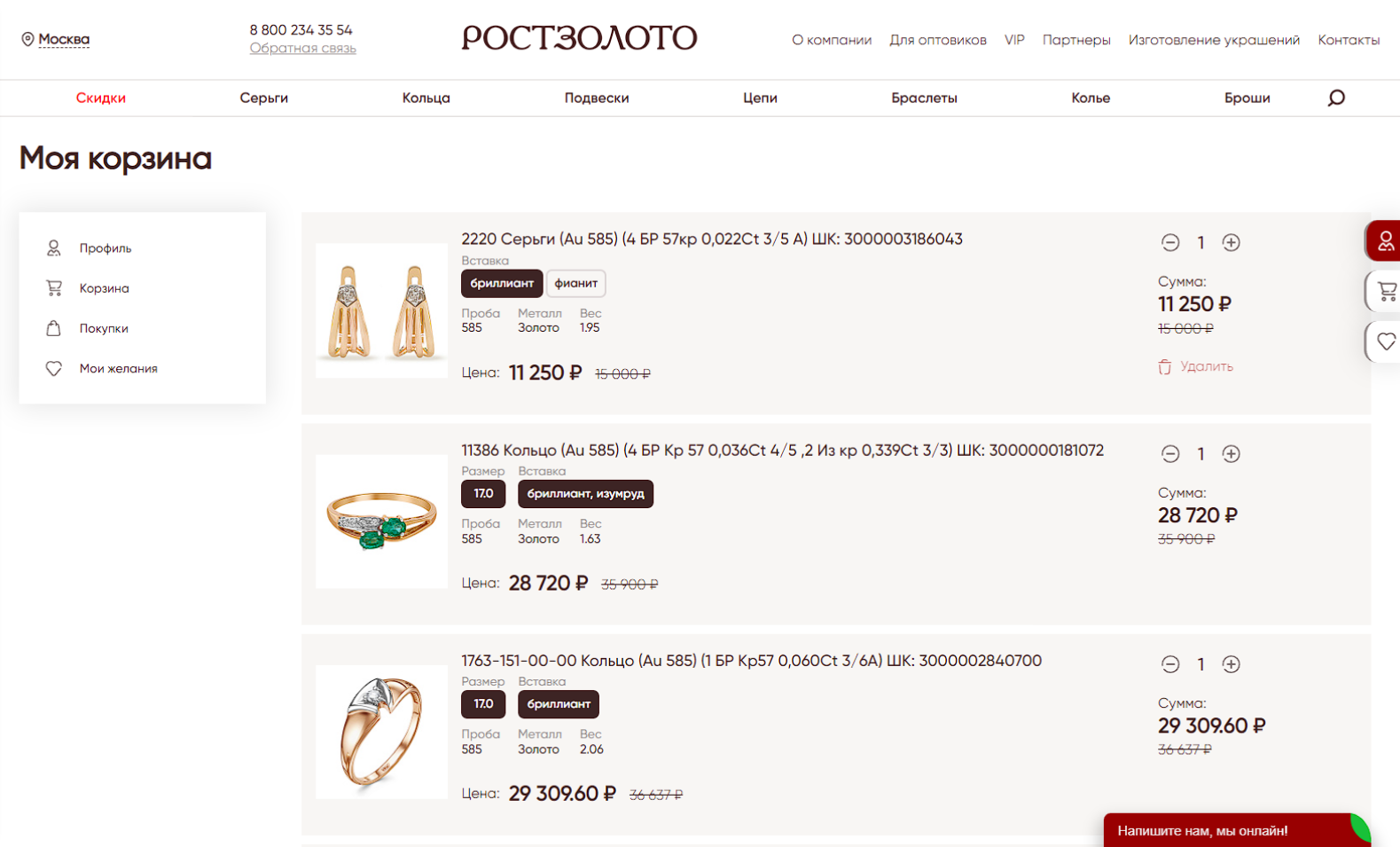
Кроме того пользователи могут добавить товар в список "Желаемого", полистать фото товара как кликом по миниатюрам, так и интерактивно свайпом по области отображения фото, посмотреть похожие изделия в диапазоне цен от -30% до +30%, забронировать встречу в определенном магазине.
Список подразделов каждого из верхних разделов каталога изделий представлен в виде сетки, в которой есть возможность с помощью задания сортировки распределить приоритет подразделов.
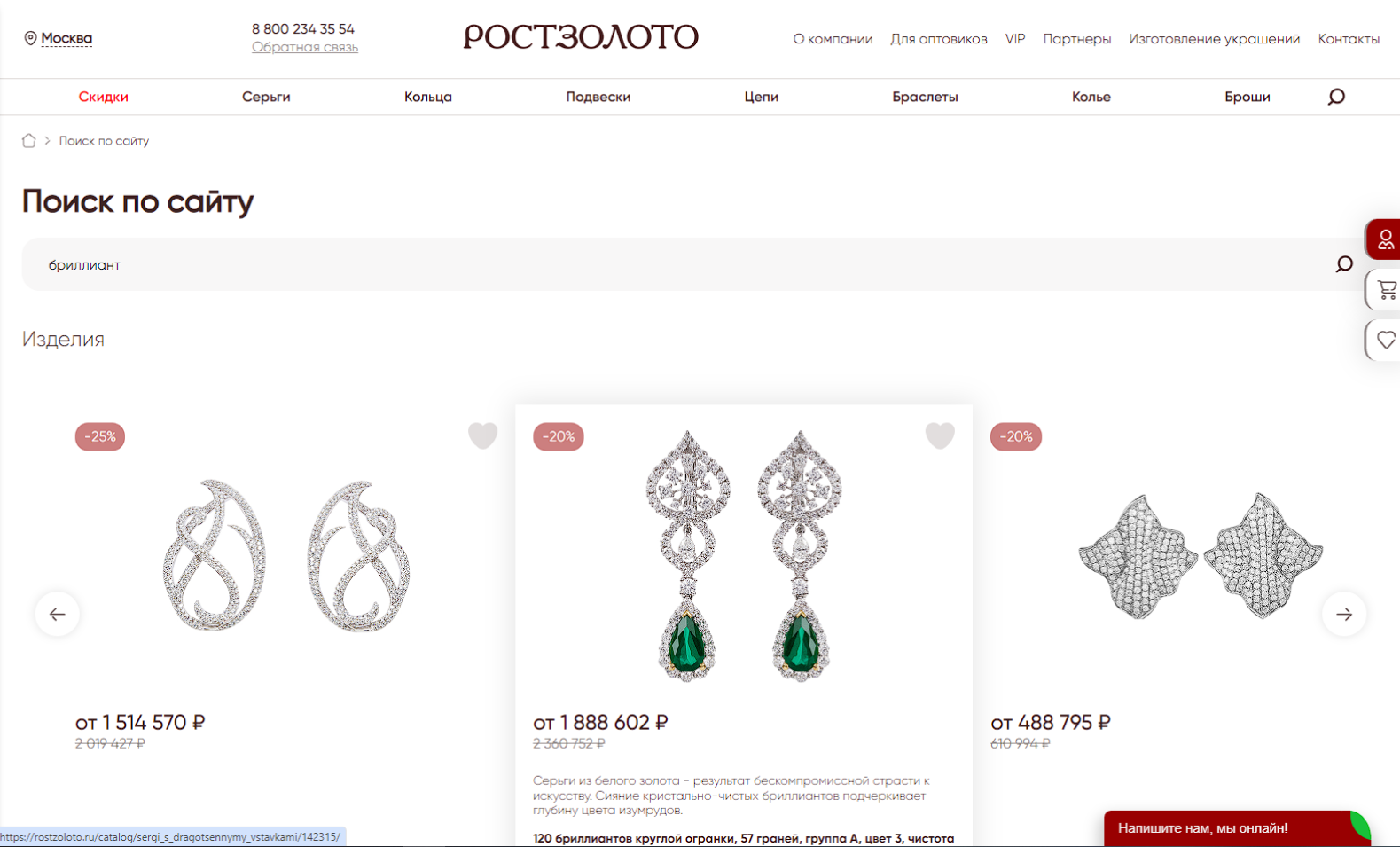
Навигация в списке изделий работает как по принципу "Показать еще" с загрузкой AJAX-ом, так и по принципу постраничной навигации. Поиск на сайте ищет не только по заголовкам, но и по всем текстовым свойствам и полям: описание товара, артикул, характеристики. Например, по запросу "бриллиант" можно найти изделия с бриллиантовыми вставками.